mirror of
https://github.com/LyLme/lylme_spage.git
synced 2024-11-17 14:34:08 +08:00
更新 自述文件
This commit is contained in:
parent
68ce53cb43
commit
d0b3a0fb99
43
README.md
43
README.md
@ -1,7 +1,7 @@
|
||||
# 六零导航页
|
||||
|
||||
#### 项目介绍
|
||||
**六零导航页** (LyLme Spage)前端基于D.Young的 *5IUX搜索* ,后台使用笔下光年的*Light Year Admin*模板开发,包含多种搜索引擎,致力于简洁高效无广告的上网导航和搜索入口,沉淀最具价值链接,全站无商业推广,简约而不简单。
|
||||
**六零导航页** (LyLme Spage) 致力于简洁高效无广告的上网导航和搜索入口,支持后台添加链接、自定义搜索引擎,沉淀最具价值链接,全站无商业推广,简约而不简单。
|
||||
|
||||
**项目名称:** 六零导航页
|
||||
|
||||
@ -9,7 +9,9 @@
|
||||
|
||||
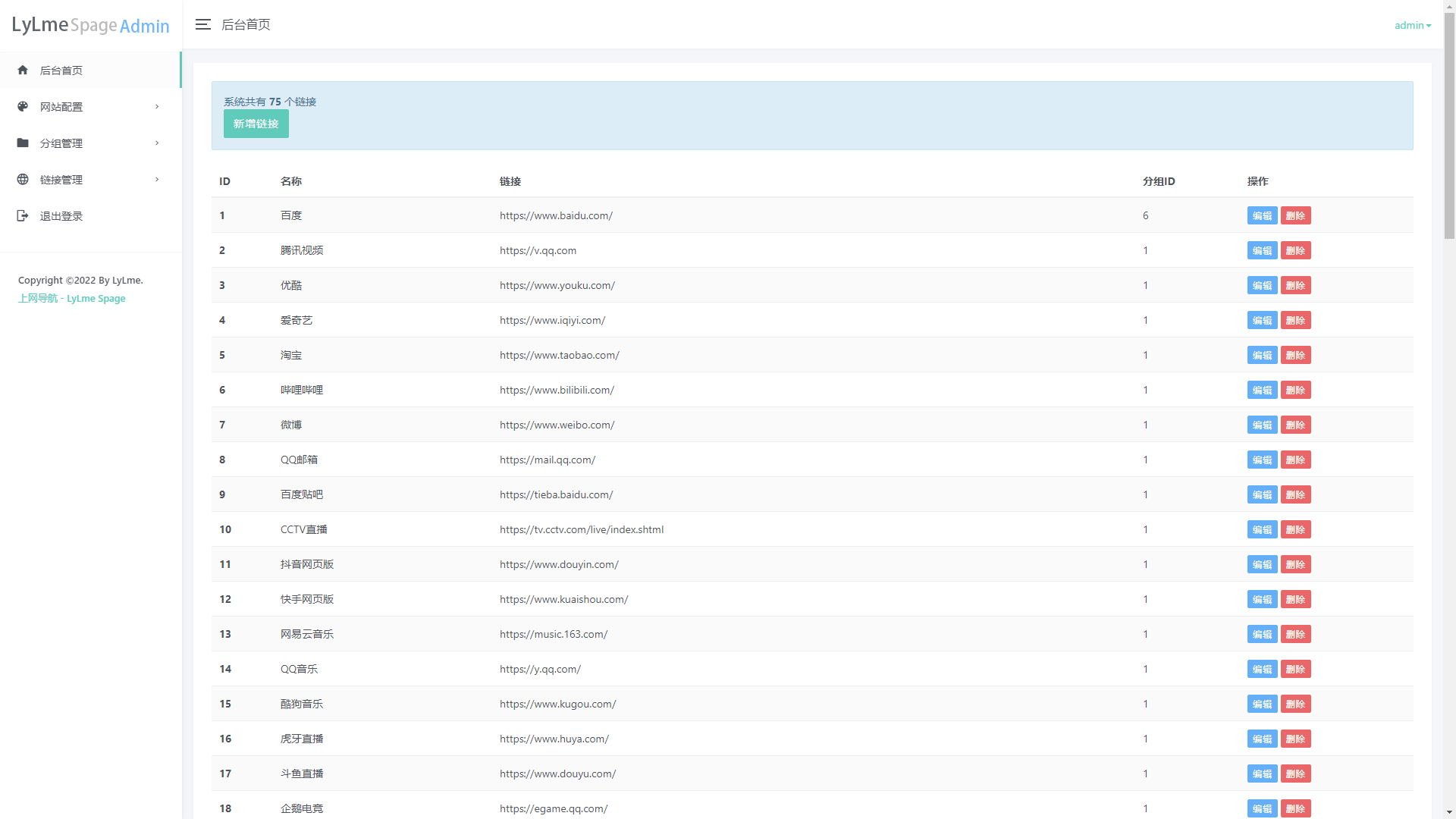
**前端截图:**
|
||||
|
||||

|
||||
<img src="https://cdn.lylme.com/img/lylme_spage/lylme_spage1.png" alt="截图1" style="zoom:80%;" />
|
||||
|
||||
<img src="https://cdn.lylme.com/img/lylme_spage/lylme_spage6.png"/>
|
||||
|
||||

|
||||
|
||||
@ -21,36 +23,43 @@
|
||||

|
||||
|
||||
|
||||
#### 项目说明
|
||||
#### 项目说明
|
||||
|
||||
首先感谢 **D.Young** 和**笔下光年**的项目,虽然原项目的基本上满足了我理想中导航网站的需求,为了更方便的使用,针对我的需求,我在原项目上进行开发并开源,修改如下:
|
||||
**六零导航页** (LyLme Spage) 整合了一些优秀的导航页,为了让使用和网站管理更方便,增加了后台管理。并修改和优化了部分内容:
|
||||
|
||||
1. 增加一些常用的搜索引擎(如知乎搜索、哔哩哔哩搜索、在线翻译等)
|
||||
2. 为了让添加数据更方便,并且满足一些功能,我使用了PHP+MySql,加入了后台管理的功能
|
||||
3. 修改了网站的大部分样式
|
||||
4. 增加和优化了一些的内容,比如:返回顶部、获取输入框焦点等
|
||||
5. 当前,目前我的编程水平还是一个菜鸟,可能存在一些bug甚至是安全问题,代码也不太规范,请见谅。另外,如果你有更好的建议或者反馈问题欢迎在Issue留言,谢谢!
|
||||
1. 使用PHP+MySql,增加后台管理
|
||||
2. 多模板选择,支持在后台切换模板
|
||||
|
||||
2. 增加常用搜索引擎,如:知乎、哔哩哔哩、在线翻译等(支持自定义)
|
||||
3. 支持用户提交收录申请,地址:`http://域名/apply`
|
||||
4. 部分模板优化和增加部分功能,如返回顶部、获取输入框焦点、时间日期显示等
|
||||
5. 另外,如果你有更好的建议或者反馈问题欢迎提交Issue!
|
||||
|
||||
|
||||
#### 安装教程
|
||||
|
||||
1. 前往[Gitee Releases](https://gitee.com/LyLme/lylme_spage/releases/) 或[Github Releases](https://github.com/LyLme/lylme_spage/releases/) 下载最新版本源码压缩包,上传到网站根目录解压
|
||||
2. 访问`http://域名/install`,按提示进行安装
|
||||
2. 访问`http://域名/install`
|
||||
3. 按提示配置数据库进行安装
|
||||
4. 后台地址:`http://域名/admin`
|
||||
5. 账号密码:`admin`/`123456`
|
||||
|
||||
#### 使用背景
|
||||
#### 背景设置
|
||||
|
||||
- **每日一图背景:** 六零导航页默认使用Bing每日一图作为背景时,但因使用PHP调用的图片不是静态文件,没有浏览器缓存,每次加载都会重新请求会导致加载速度慢,解决方案:添加一个每天执行的CRON任务:`GET http://xxx.com/assets/img/cron.php` 执行后会将Bing每日一图保存到`assets/img/background.jpg
|
||||
- **其他背景:** 在后台自行设置
|
||||
- **每日一图背景:** 六零导航页支持使用Bing每日一图作为背景,接口地址:`/assets/img/bing.php`,但直接调用的`bing.php`返回的图片并不是静态文件,不会产生缓存,会导致后续加载速度慢。
|
||||
|
||||
解决方案:添加一个每天执行的CRON任务:`GET http://域名/assets/img/cron.php` ,执行后会将Bing每日一图保存到`assets/img/background.jpg`,然后在后台修改背景地址为:`./assets/img/background.jpg`即可
|
||||
|
||||
- **其他背景:** 前往后台设置
|
||||
|
||||
#### 鸣谢
|
||||
|
||||
**D.Young**
|
||||
|
||||
- 原版: [5IUX搜索](https://sou.5iux.cn) 使用HTML+CSS+JS由**D.Young**开发
|
||||
- 博客地址:[https://blog.5iux.cn/](https://blog.5iux.cn/4679.html)
|
||||
- GitHub地址:https://github.com/5iux/5iux.github.io
|
||||
- 前端:5iux主题和部分前端代码
|
||||
- GitHub地址:https://github.com/5iux
|
||||
|
||||
**笔下光年**
|
||||
|
||||
- 后台管理模板:Light Year Admin
|
||||
- 后台模板:Light Year Admin
|
||||
- Gitee地址:https://gitee.com/yinqi/Light-Year-Admin-Template
|
||||
|
||||
Loading…
Reference in New Issue
Block a user